こんにちは、あきらです。
2月下旬にこのブログを立ち上げました。
以前は有料テンプレートを使用してたのですが、今回はcocoonを使ってみようと思いダウンロード。がしかし、モバイル表示にするとなぜがヘッダーの部分が様子がおかしく直すまでに結構苦労したのでそのことを備忘録として記載しときます。
いやぁ~直ってよかった
cocoon ヘッダーの余白?
私は最初こんな感じの見た目にしたかったんです。

モバイルは画面が小さいので、ヘッダーの部分はシンプルにロゴだけがベストかなと。
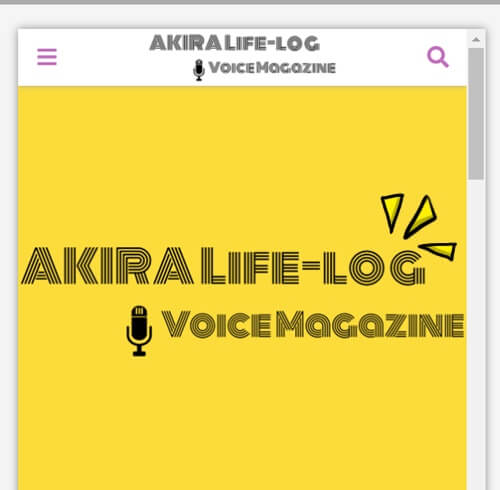
それがなぜだかこんな風にずーっとなってたんです。

ロゴがなんでか2重( ゚Д゚)!
そしてやけに邪魔なこの黄色い箇所。
2日間ほど色々と検索してやっと求めていたシンプルな見た目になったんですよね。
気づいて直した箇所は2か所のみ!そのことを記載しときます。
ついでにモバイルタブのやったカスタマイズも記載しときます。
修正した箇所は2か所のみ!
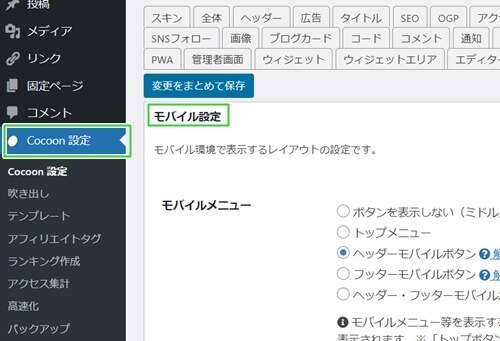
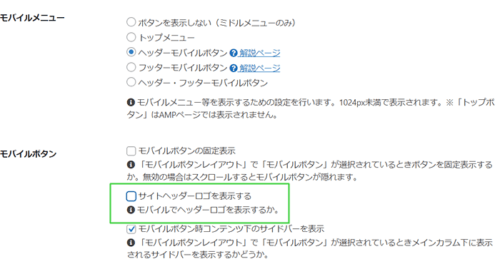
まずは【cocoon設定】の【モバイル】タブを選択します。
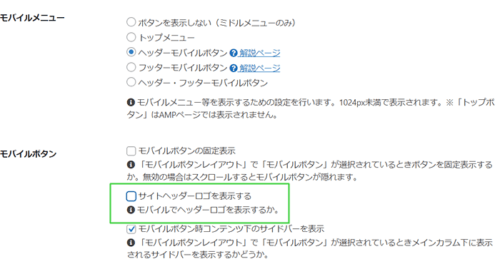
そして【モバイル設定】のモバイルボタン。サイトヘッダーロゴを表示するのチェックを外します。

そうすると、黄色の箇所に出ていたロゴが消えます。
変な余白はこの箇所で解消!
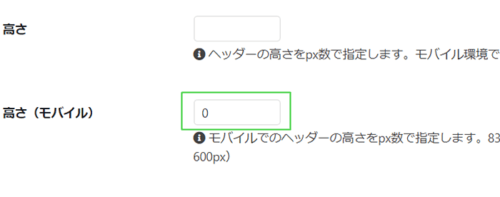
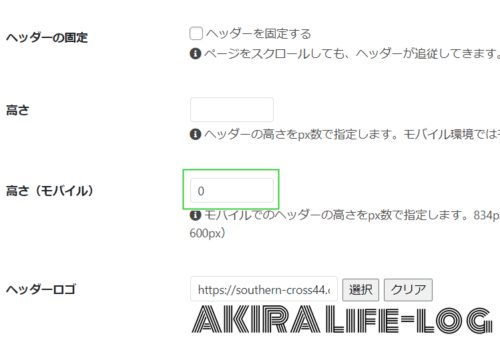
そしていらない黄色のスペースの余白部分ですが、【cocoon設定】の【ヘッダー】のタブを選択。

【ヘッダー】タブの中にある、高さ(モバイル)の値を0にします。

そうすると最初のシンプルなヘッダーになります(^-^)
モバイル表示 ヘッダーの設定
まず私は【ホワイトラーメン】というスキンを使用してます。
(スキンは【cocoon設定】のスキンのタブから選択して下さい)
【cocoon設定】のモバイルタブを選択します。

モバイルメニュー
ヘッダーモバイルボタン
モバイルボタン時コンテンツ下のサイドバー表示
そうするとこちらの様な見た目になります。

あとがき
2日間くらい変な余白をどうやっても消すことができなくて、調べるのに苦労しました
cocoonフォーラムでもまったく同じ現象の質問があったのですが、肝心のどうやって解決したのかが記載されてなかったんです。
ワードプレスは自由度が高い分、こういった問題が多々起きるのでその時は今回の様に記事として残しておこうと思います。
ワードプレスのカスタマイズ、これからも楽しんでいきましょう♪




コメント